

So enter the email address that you want the email to go to and press Add. You can use a value from an email field within the form itself such as the email entered by the user which could be used to send a "Thank you for your query" email or you can enter in an email address for the message to be sent to. There are two options when sending out emails. E-mails are configured through the aptly named E-mails tab and additional settings are under the Form settings tab.

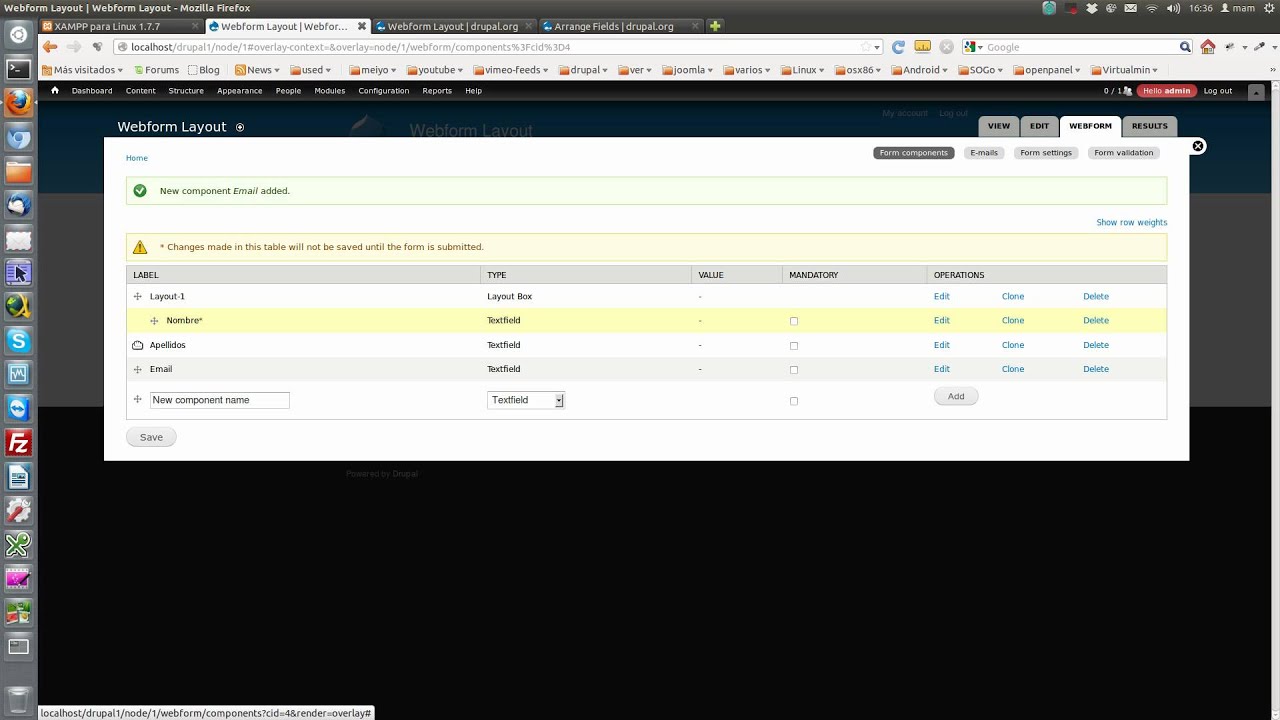
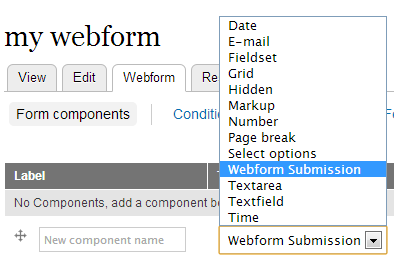
The fields are added under the Form components tab. So if you go back to the Webform tab you will see the three sub-options. Once again check the Mandatory box and press the Add button.Īs with the other fields the default settings are fine although you may want to play with the size of the textarea.Īny submissions through the form will be saved to the database but no emails will go out by default. In the component name field type Message and set the Type to Textarea. The default settings are fine for this tutorial, so click Save component.įor the email field, enter Email address as the component name and set the Type to E-mail and check the Mandatory box.Īgain all the settings are fine so just click Save component.įinally, create the message field. Here you can define other settings for the field such as the size of the text box, any description text which should appear beneath the field and various other settings. Our new field isn't complete until we have clicked the Save component button at the bottom of this next page. Leave the type set to Textfield and check the Mandatory box then press Add. In the field titled New component name enter Subject. Here we add the fields that we want to our form.įor this tutorial I am going to create three fields (Subject, email and message).

Upon clicking Save you will be taken to the webform tab rather than the view tab which you would normally be sent to. Optionally add some text to the body field which will appear above the form.

You can play around with these settings as you wish but the standard settings on both the content type and settings form are fine to create a contact form.Ĭreate a new webform and call it Contact form. This allows you to define which form fields are available for use within Webform nodes. Webform also has an admin settings form which can be found under Configuration > Content authoring. This is a very basic content type which like the default content types, feature a title and a body field. When you enable the Webform module, a new content type will be created called Webform. This tutorial will be using version 3.18.
WEBFORM DRUPAL TUTORIAL HOW TO
Believe it and you will be able to build all your creative ideas into a great website with an ease! Check out Free Drupal themes.The following tutorial will show you how to create a contact form (or any form for that matter) using the Webform module in Drupal 7.ĭownload and enable the Webform module in the Modules interface. Use as many modules as you want according to your requirement and leave the designing part up to TemplateToaster.
WEBFORM DRUPAL TUTORIAL GENERATOR
In the case of Drupal, you can design your layout, use modules such as web-forms, now when the final task of imparting a theme is to be done, it can be done through one of a Drupal Theme Generator i.e. With webform, you can now carry out variety of tasks such as customer’s contact details, carrying out survey about the quality of updated features, getting review in written form and much more. Conclusionīy following the above steps, you will ultimately able to integrate Webform, which would act as a channel of communication between the customers and the company. This page is known as the general settings page that allows you tom customize any administrative information, pasths, behaviours etc. Selecting the “Settings’ option from the drop down menu will finally take you to a new page.
WEBFORM DRUPAL TUTORIAL SERIES
How to do Customization in Drupal Webform?Īgain on the main dashboard, on Selecting the operatons tab from a series of tabs forming a menu, a dropdown menu will appear.


 0 kommentar(er)
0 kommentar(er)
